Thème CS-Design
Important !
Avant d’installer le thème CS-Design, je vous conseille de faire une sauvegarde de votre site en FTP et SQL par votre hébergeur ou par un professionnel.
Lisez sans précipitation les informations ci-dessous avant l’installation du thème.
Changer les noms des fichiers des catégories avant installation du thème dans WordPress
- Dézipez le fichier du thème CS-Design pour effectuer vos modifications
- Si les noms des catégories que vous avez créer en amont sont différents au thème CS-Design. Il faut modifier le nom du fichier « category-actualites.php » par « category-nomdevotrecategorie.php ». Idem pour le fichier « category-portfolio.php ».
- Vous avez terminé, zipez le dossier du thème CS-Design.
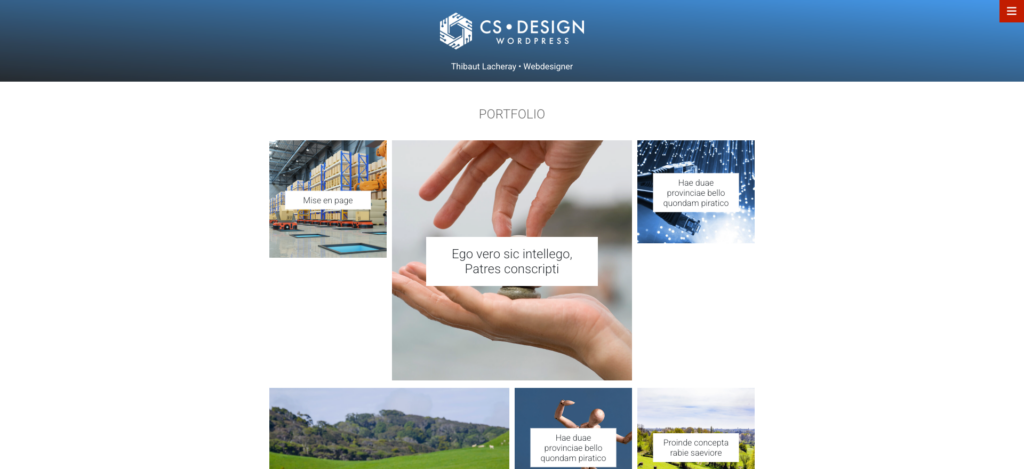
category-portfolio.php

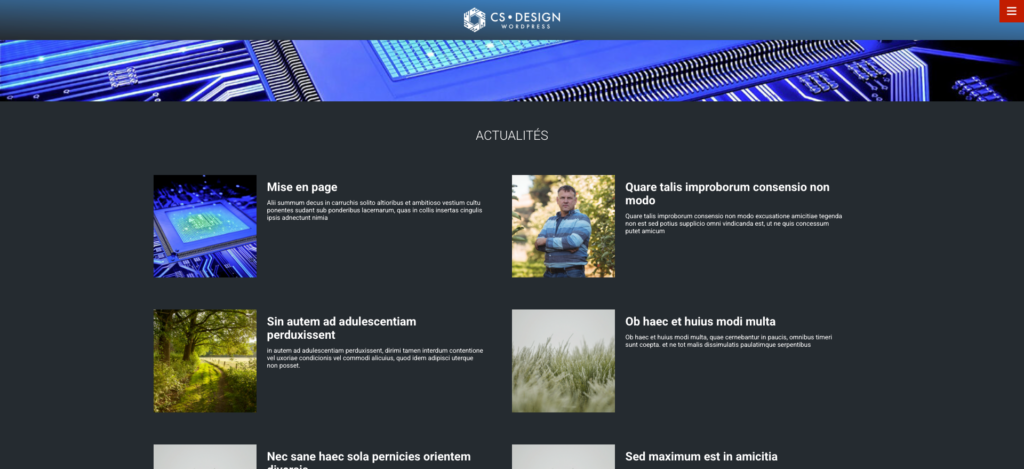
category-actualites.php

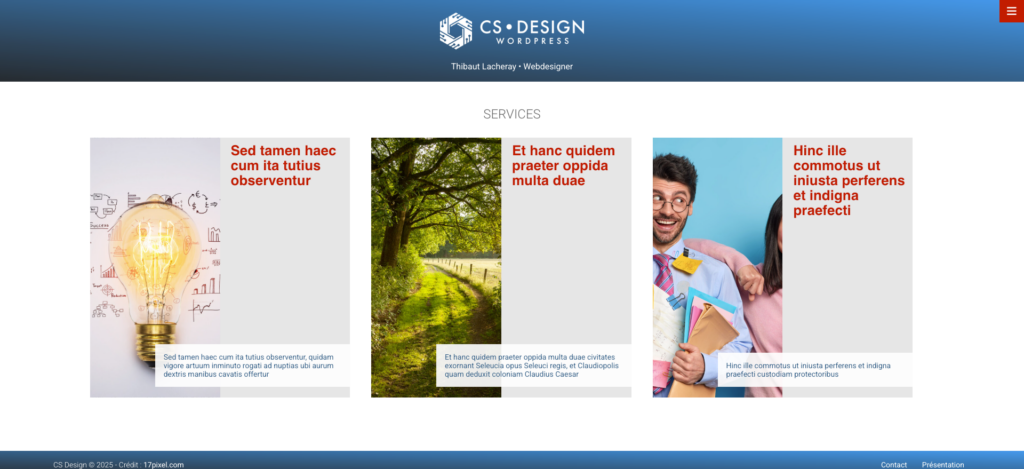
Mise en page des catégories par défaut : fichier « archive.php »

Installer le thème WordPress avec un fichier ZIP
- Connectez-vous à votre tableau de bord WordPress (
votresite.com/wp-admin). - Allez dans « Apparence » > « Thèmes », puis cliquez sur « Ajouter » en haut de la page.
- Cliquez sur « Téléverser un thème ».
👉 Vous voyez maintenant un bouton pour importer votre fichier ZIP. - Cliquez sur « Parcourir… » et sélectionnez votre fichier ZIP (par exemple,
mon-theme.zip). - Cliquez sur « Installer maintenant ».
👉 Vous voyez la barre de progression de l’installation. - Une fois l’installation terminée, cliquez sur « Activer » pour que le thème soit utilisé sur votre site.
Configurer le thème aux catégories existantes
- Allez dans « Articles » > « Catégories », puis cliquez sur « Modification rapide » de la catégorie de votre choix.
- Copiez le mot écrit dans le champ « Slug ».
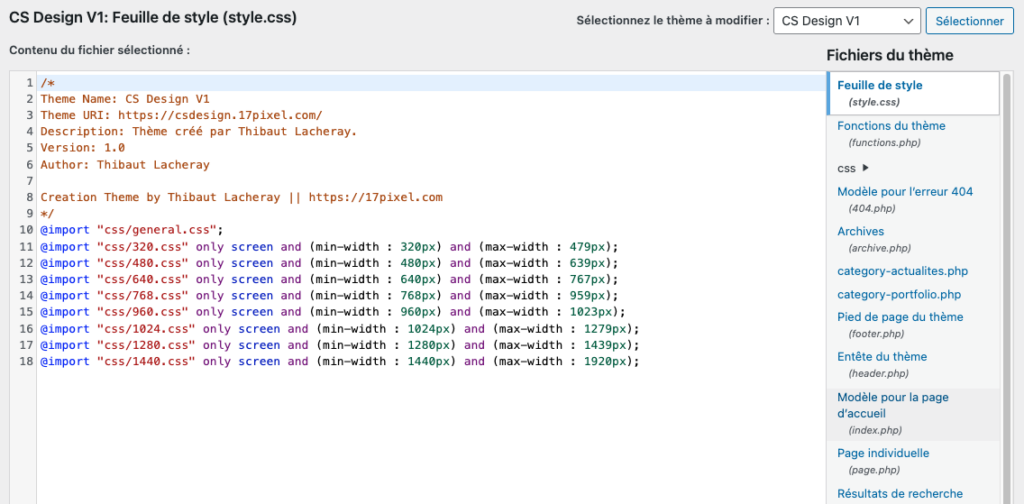
- Allez dans « Apparence » > « Editeur de fichier des thèmes » puis cliquez sur « Modèle de la page d’accueil » (index.php).

- Cherchez dans le langage de programmation php en ligne 4 :
<?php query_posts('category_name=portfolio&showposts=6');?>- Remplacez le mot « portfolio » par le slug copié puis mettez à jour le fichier
- Faites la même manipulation pour les autres catégories en ligne 26 et 71
Si vous ne pouvez pas mettre à jour le fichier
- Désactivez le thème en passant par « Apparence » > « Thèmes » puis activez un des thèmes basiques de WordPress.
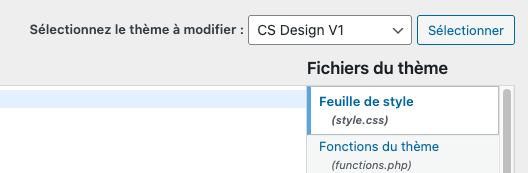
- Puis retournez dans « Apparence » > « Editeur de fichier des thèmes » puis Sélectionnez le thème à modifier « CS Design Vx » puis cliquez sur « Modèle de la page d’accueil » puis modifier le fichier.

- Après modification, activez le thème « CS Design ».
Mettre en ligne la page « présentation » sur la home du site
- Allez dans « Pages » > « Ajouter une page » puis saisissez le titre de la page « Présentation » et ajoutez votre texte puis cliquez sur bouton « Publier ». Votre page apparaît sur la home.
ou
- Si vous avez déjà créé une page portant un autre nom, modifiez de la même manière le nom de la page dans le fichier « index.php » comme pour les catégories expliqué plus haut.
Ligne 63 <?php query_posts('pagename=presentation');?>
Adapter les formats des images du thème CS-Design
Dans le thème vous avez 5 formats d’images, pour adapter vos images qui sont dans la médiathèque de WordPress, installez une extension qui redimensionne vos images. Pour le faire :
- Allez dans « Extensions » > « Ajoutez une extension » puis tapez « Regenerate Thumbnails » dans le moteur de recherche d’extensions. Choisissez l’extension de votre choix. Ma préférence est « Force Regenerate Thumbnails ». Installez l’extension puis procédez aux redimensionnements des vos images.
Si votre médiathèque est vide, les nouvelles images importées après installation du thème CS-Design, vous n’aurez pas besoin d’installer une extension.